Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 카카오 로그인
- e.stopPropagation()
- e.preventDefault()
- 전역스타일
- 리액트
- riotapi
- docker
- Github Actions
- typeorm
- AWS
- styled-component
- nestjs
- s3
- 롤
- 자바스크립트
- React
- ci/cd
- liunx
- Django
- ACM
- Object.freeze()
- GlobalStyle
- code-server
- Recoil
- route53
- Python
- CloudFront
- mysqlclient
- 배포
- requests
Archives
- Today
- Total
군붕이의 메모장
[Django] Static 태그 내에서 변수를 사용하는 방법 본문
반응형
● 증상
<div>
<img src="{% static 'summoner/image/perk/{{match.mastery.perk_2}}.png' %}" alt="">
</div>위 코드처럼 DTL 태그를 사용하여 이미지를 불러오는 코드를 작성했다.
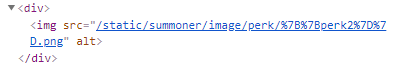
하지만 화면에서 사진이 깨지는것으로 보여 개발자도구를 확인하니 아래처럼 출력되었다.

● 해결방법
위 처럼 {{ match.master.perk_2 }} 가 encode 되버리는 것은 static 태그 내에는 변수가 존재할 수 없기 때문이다.
그래서 static 태그 내에서 변수를 활용할려면 아래 예제처럼 {% get_static_prefix %}/경로/파일명.확장자 를 입력해줘야 한다.
<div>
<img src="{% get_static_prefix %}summoner/image/perk/{{match.mastery.perk_2}}.png" alt="">
</div>

반응형
'웹 개발 > 백엔드' 카테고리의 다른 글
| [Nest.js] Nest.js에서 사용자 인증 처리하기 with Passport (0) | 2023.03.12 |
|---|---|
| Node.js AWS S3 이미지 업로드하기 feat. AWS-SDK v3 (0) | 2023.02.27 |
| [Django] Ubuntu 18.04 에서 mysqlclient 설치오류 해결방법 (0) | 2021.07.18 |
| [Django] Static 폴더 설정하기 (0) | 2021.02.21 |
| [Django] templates 폴더 경로 설정하기 (0) | 2021.02.21 |




