| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- e.stopPropagation()
- 배포
- nestjs
- s3
- CloudFront
- Object.freeze()
- Python
- Github Actions
- 리액트
- Django
- riotapi
- React
- mysqlclient
- 롤
- ACM
- styled-component
- e.preventDefault()
- 카카오 로그인
- GlobalStyle
- 전역스타일
- Recoil
- code-server
- AWS
- docker
- requests
- typeorm
- ci/cd
- liunx
- route53
- 자바스크립트
- Today
- Total
군붕이의 메모장
Node.js AWS S3 이미지 업로드하기 feat. AWS-SDK v3 본문
● AWS IAM 유저 추가하기
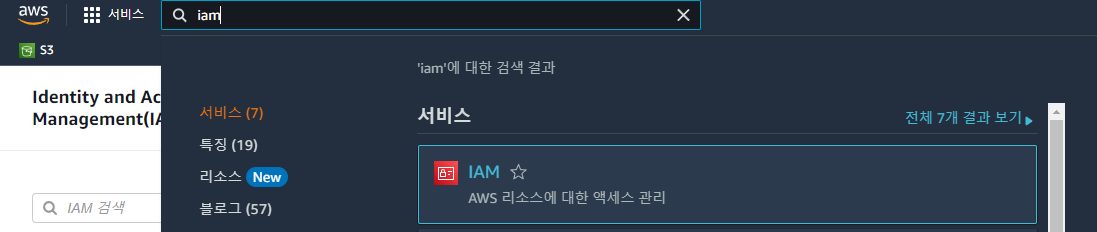
우선 AWS 콘솔에서 iam을 검색해서 들어가준다

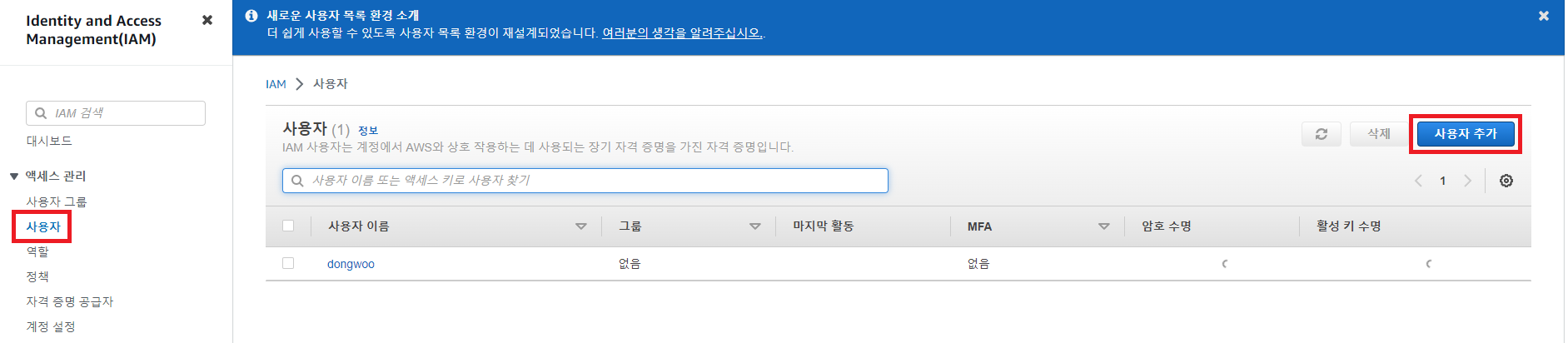
좌측 사용자를 누르고 사용자 추가를 눌러준다

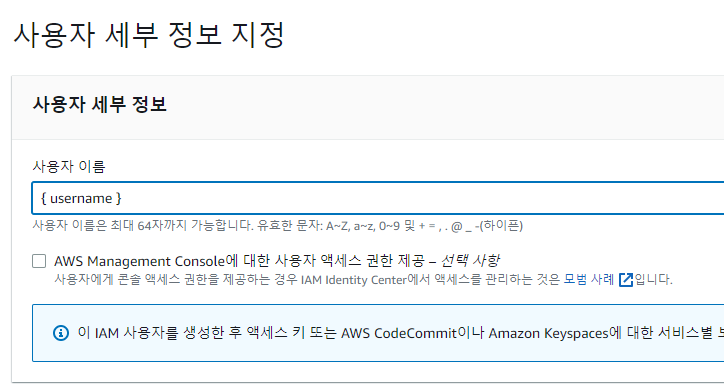
사용자 이름을 적절하게 지정해준다

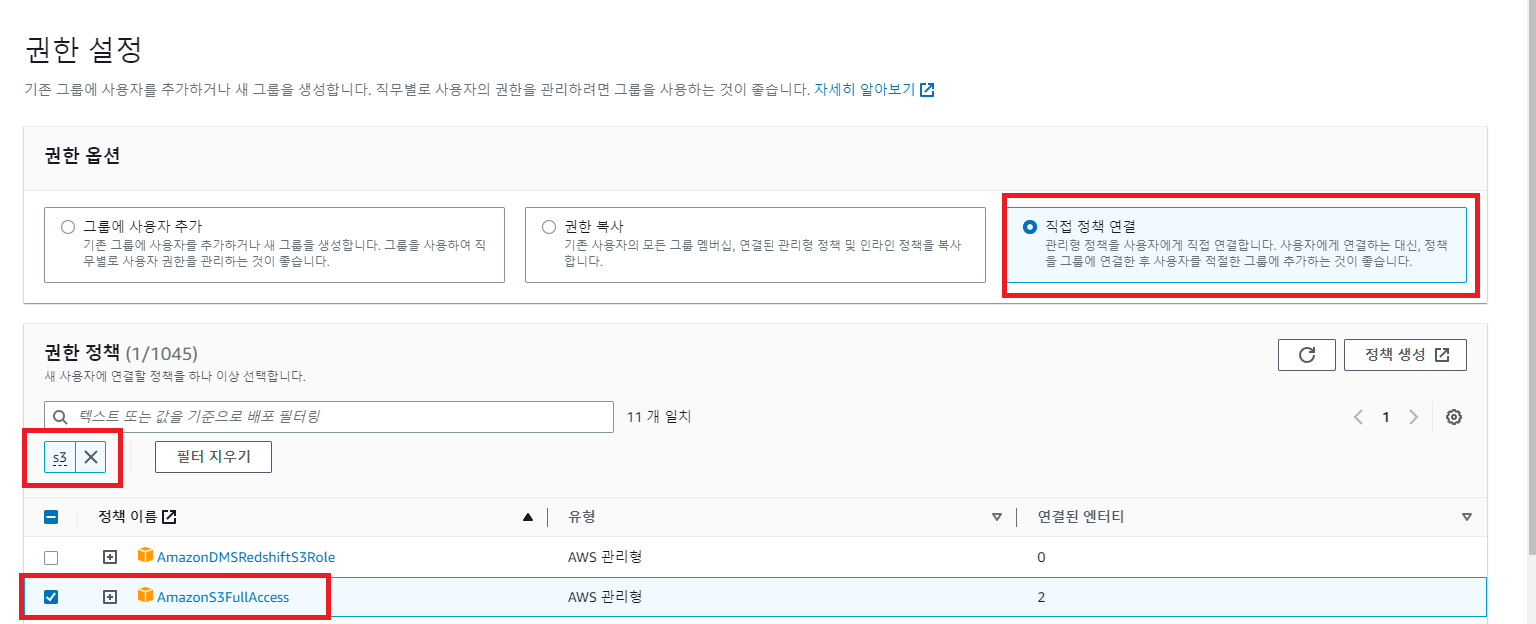
다음 권한설정에서 "직접 정책 연결" 을 눌러주고 "s3" 를 검색해서 "AmazonS3FullAccess" 를 선택한다

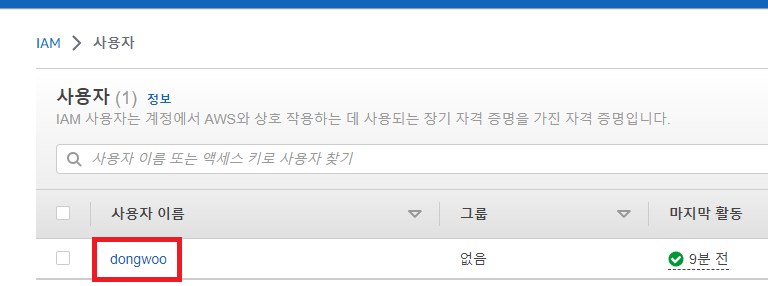
사용자 생성 이후에 해당 사용자를 눌러준다.

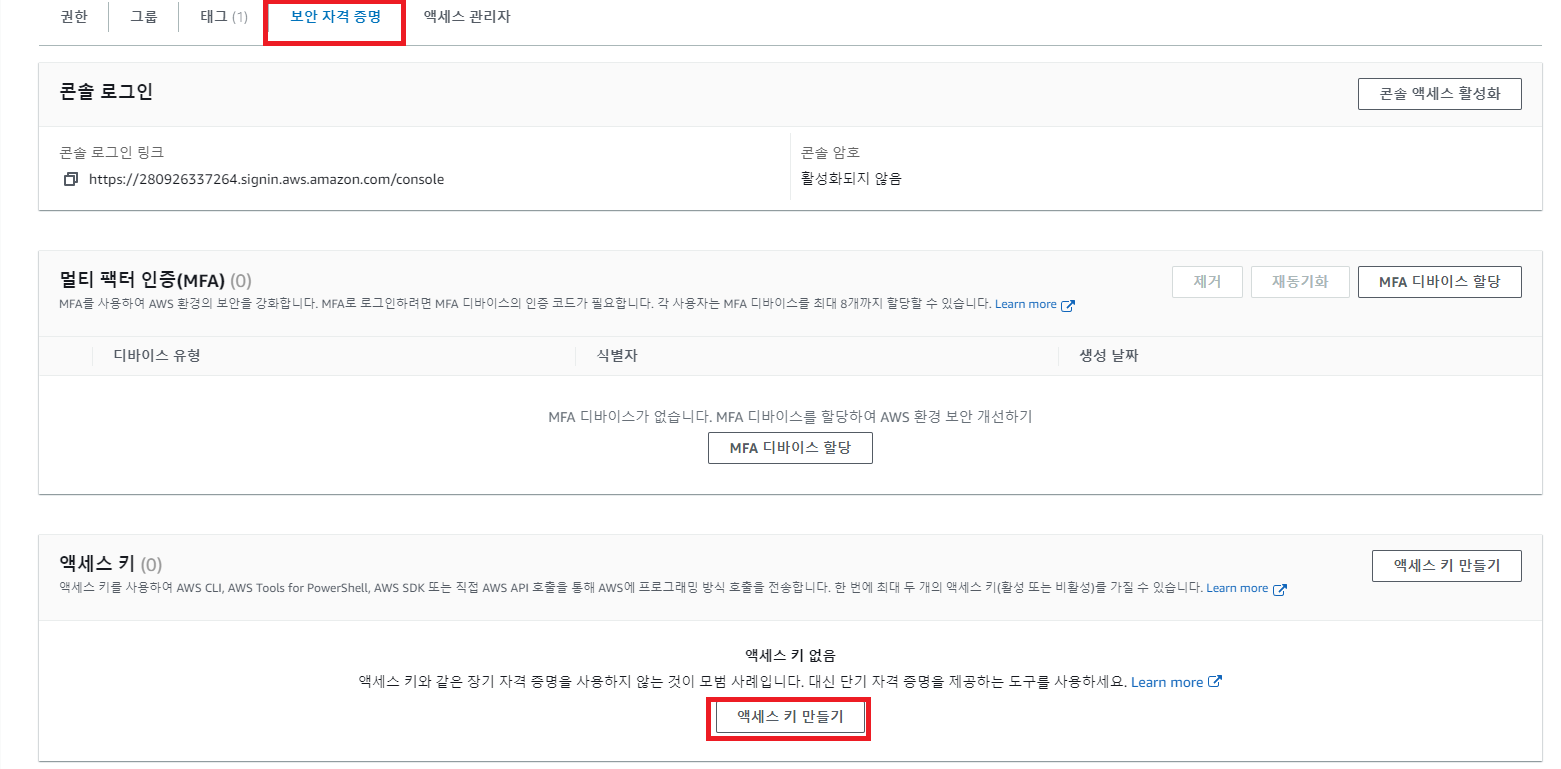
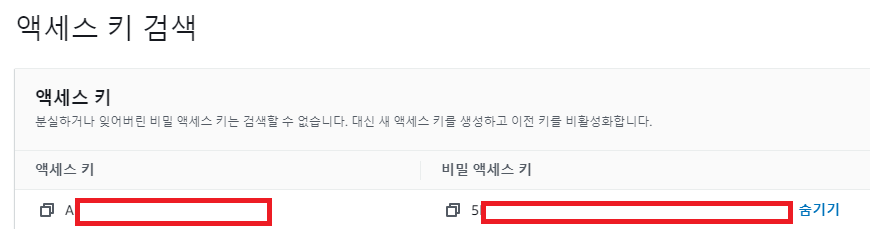
보안 자격 증명 탭에서 사용자에 대한 Access key를 생성해준다.

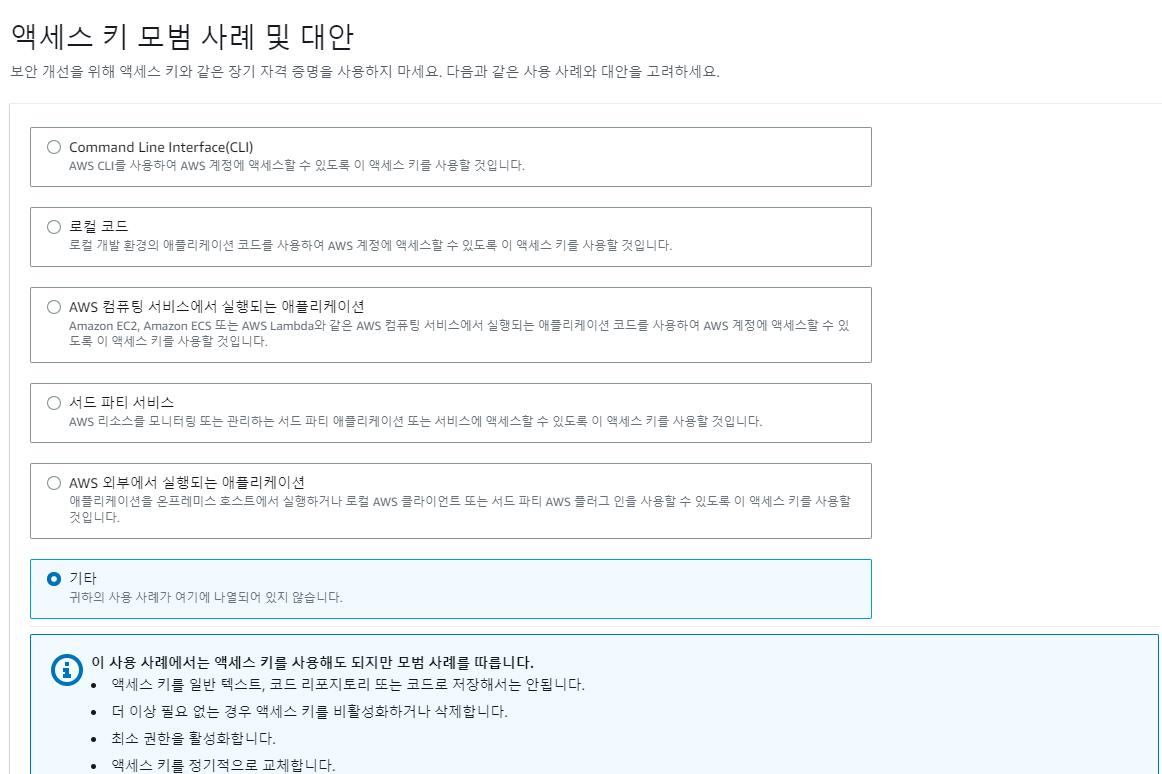
사용할 환경에 체크하면 되며 우선 나는 기타로 체크했다.

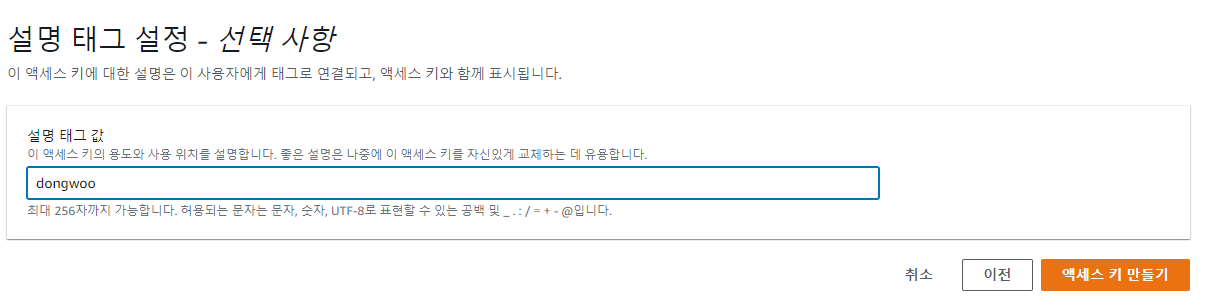
설명 태그를 적절하게 작성해준다

유저에 대한 액세스 키가 발급된다. 해당 키는 외부에 노출되지 않도록 주의하자

● AWS S3 버킷 생성하기
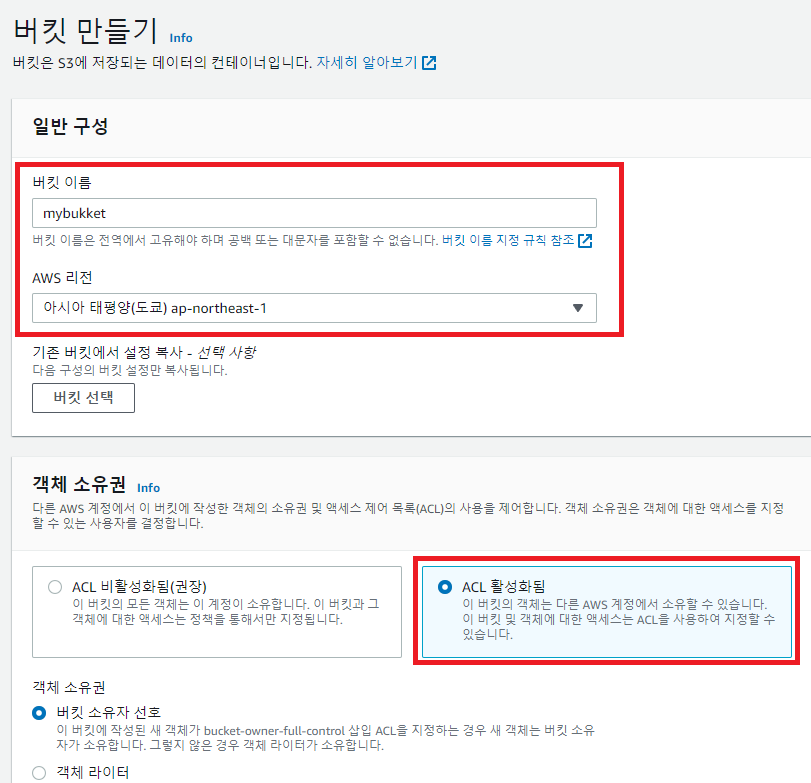
IAM과 마찬가지로 AWS 콘솔에서 S3를 검색하여 들어간뒤 버킷 생성을 눌러주면 된다.
적당한 버킷이름과 AWS 리전을 골라준다. 그리고 ACL을 활성화 시켜줘야 한다.
만약 ACL 비활성화시 추후 에러가난다

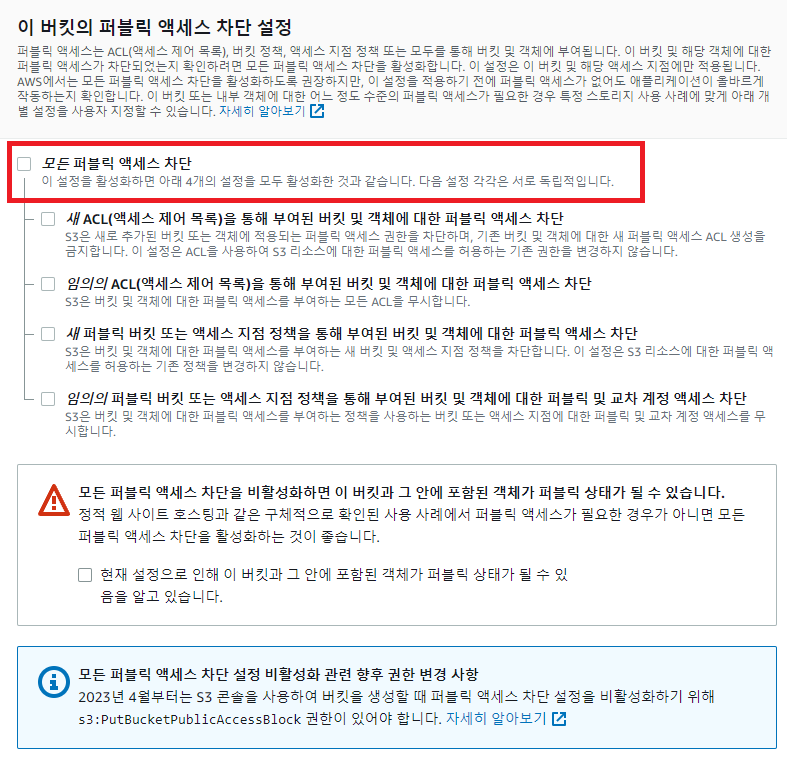
그 후 퍼블렉 엑세스 차단 설정을 모두 비활성화 해준다.
테스트환경을 위해 비활성화 했지만 실제 프로덕션에 사용시 커스텀 ACL로 적절한 조치가 필요하다

● 코드 작성하기!
우선 nodejs에서 aws의 기능을 활용하기 위해서 아래 패키지를 다운로드 해준다.
# 자바스크립트
npm i aws-sdk
npm i @aws-sdk/client-s3
# 타입스크립트
npm i aws-sdk
npm i @aws-sdk/client-s3
npm i -D aws-sdk
우선 AWS S3 클라이언트를 생성해준다.
위에서 생성한 accessKey, secretAccessKey는 유출될 위험이 있으니 .env에서 관리해주는게 좋다.
const s3Client = new S3Client({
region: "ap-northeast-1",
credentials: {
accessKeyId: config.aws.accessKey,
secretAccessKey: config.aws.secretAccessKey,
},
});
다음은 s3Client에 요청을 보낼 command를 작성해준다.
- Bucket: S3 버킷 이름
- Key: 업로드될 파일의 이름
- Body: Buffer 혹은 그 외 데이터 ( PutObjectRequest["Body"] | string | Uint8Array | Buffer )
- ACL : "public-read"로 설정
const command = new PutObjectCommand({
Bucket: "hellodeveloper",
Key: key,
Body: body,
ACL: "public-read",
});
마지막으로 실제 s3Client에 업로드 요청을 보내준다.
리턴값의 경우 업로드된 이미지의 URL을 반환했다. 이는 데이터베이스에 저장하기 위한 데이터이다.
try {
await s3Client.send(command);
return `https://hellodeveloper.s3.ap-northeast-1.amazonaws.com/${key}`;
} catch (err: any) {
throw err;
}
최종 코드 ( imageUploader.ts )
import config from "../config";
import { S3Client, PutObjectCommand } from "@aws-sdk/client-s3";
/**
* AWS S3 이미지 업로더
* @param {string} key - 이미지 이름
* @param {buffer} body - multer에서 받은 image buffer
* @returns {string} - S3에 업로드된 이미지의 URL
*/
export const imageUploader = async (key: string, body: Buffer): Promise<string> => {
const s3Client = new S3Client({
region: "ap-northeast-1",
credentials: {
accessKeyId: config.aws.accessKey,
secretAccessKey: config.aws.secretAccessKey,
},
});
const command = new PutObjectCommand({
Bucket: "hellodeveloper",
Key: key,
Body: body,
ACL: "public-read",
});
try {
await s3Client.send(command);
return `https://hellodeveloper.s3.ap-northeast-1.amazonaws.com/${key}`;
} catch (err: any) {
throw err;
}
};
업로드 이후 데이터베이스에 성공적으로 URL이 저장되어 잘 불러오는것을 볼 수 있다.

'웹 개발 > 백엔드' 카테고리의 다른 글
| [Nest.js] Swagger API 문서에 로그인 설정하기 (0) | 2023.05.26 |
|---|---|
| [Nest.js] Nest.js에서 사용자 인증 처리하기 with Passport (0) | 2023.03.12 |
| [Django] Ubuntu 18.04 에서 mysqlclient 설치오류 해결방법 (0) | 2021.07.18 |
| [Django] Static 태그 내에서 변수를 사용하는 방법 (0) | 2021.03.21 |
| [Django] Static 폴더 설정하기 (0) | 2021.02.21 |




